Firefox自從升級到某個版本以後
pocket就變成內建,不在提供附加元件的下載,原先可以的pocket也隨著Fx的更新而失效
然而一旦移除原先的picket元件,常有找不到按鈕的問題
只要到https://activations.cdn.mozilla.net/en-US/pocket.html
去點選activayte now按鈕就會跑回來了
2015年7月30日 星期四
建立 userChrome.css
說明:userChrome.css是用來對Firefox作微幅修改的檔案
放置的位置在: Profiles(設定檔)資料夾中的chrome資料夾
建立的步驟如下
步驟1:開啟 記事本
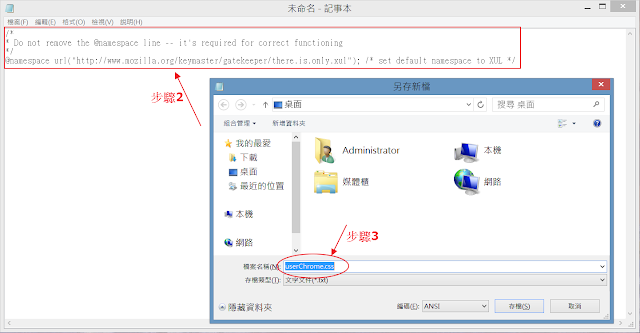
步驟2:輸入 CSS 碼(直接複製底下這幾行字,貼到記事本)
步驟3:儲存記事本時將檔名輸入為 userChrome.css
☆如果找不到位置,這邊提供一個簡單的方法找到Profiles(設定值)資料夾
放置的位置在: Profiles(設定檔)資料夾中的chrome資料夾
建立的步驟如下
步驟1:開啟 記事本
步驟2:輸入 CSS 碼(直接複製底下這幾行字,貼到記事本)
/* Do not remove the @namespace line --
it's required for correct functioning
*/@namespace
url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
/* set default namespace to XUL */
|
步驟3:儲存記事本時將檔名輸入為 userChrome.css
註:如果你前面通通看不懂,就直接載userChrome.css這個吧......
步驟4:將userChrome.css放入Profiles(設定檔)資料夾中的chrome資料夾
(如果chrome資料夾不存在,就自己建立一個)
☆ Profiles(設定檔)資料夾的路徑在以下位置可以找到:
C:\Users\Administrator\AppData\Roaming\Mozilla\Firefox\Profiles
|
C:\Users\使用者名稱\AppData\Roaming\Mozilla\Firefox\Profiles
|
叫出firefox選單列→說明→疑難排解資訊→設定檔目錄(開啟資料夾)→建立chrome資料夾
步驟5:之後想改甚麼,用Notepad(記事本)開啟userChrome.css,儲存後重新啟動Firefox即可
訂閱:
文章 (Atom)